ゼロからのWordPress


WordPressによるサイト作りを始めようとして、まず立ちはだかる難問は、「テーマ」、「固定ページ」、「投稿ページ」、「サイドバー」、「ウィジェット」、「プラグイン」などの専門用語やそれぞれのつながりが全く理解できないということ。
たくさんの親切なWordPress解説ページがあって、私もずいぶん助けられましたが、それはある程度上記の専門用語の意味するところがわかり始めてからのことで、それまでに心折れそうになり、そうとう胃を痛めることにもなりました。
この超初心レベルのつまづきを体験している同志のために、できるだけわかりやすく解説したいと思うのです。
とはいえ、ここではどこかのサーバーを借りて、すでにWordPressをインストールできた段階からお話を進めます。なぜなら、そこまでは私も割とすんなり事が運んだからです。そこでつまずいている人は、以下のサイトが親切です。
ttps://webst8.com/blog/wordpress-start/ (【WordPressの始め方総まとめ】ワードプレスブログの作り方9STEP)
本文とサイドバーの関係
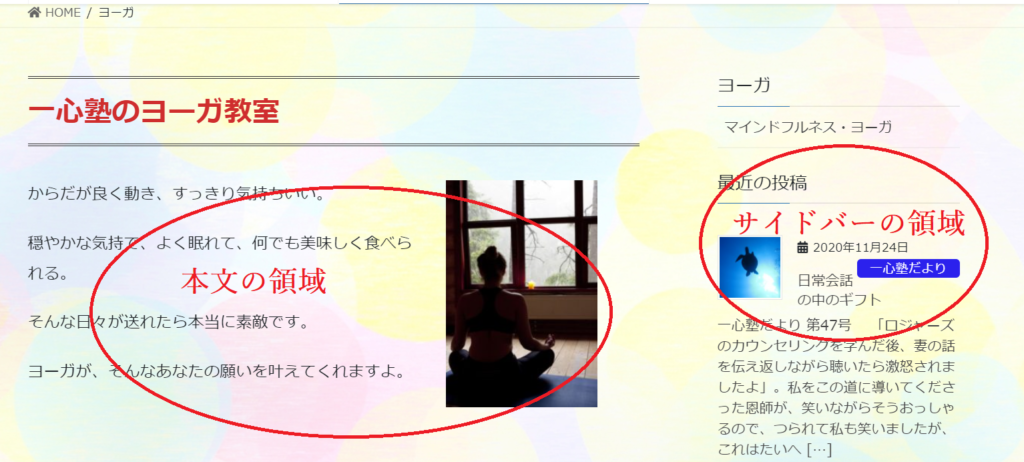
Wordpressで作られたサイトは図のように、本文の領域とサイドバーの領域があることが多いと思いますし、このように作りたいと思う方も多いでしょう。

WordPressでは、「本文の領域」と「サイドバーの領域」を別々に作り、サイドバーの領域に表示される内容は、基本的にはサイト各ページで同じになります(もちろん各ページで違う内容を表示することもできます)。
「テーマ」で本文の領域とサイドバーの領域の配置を決める
WordPressでは、本文の領域とサイドバーの領域の配置や全体的なデザインなどを設定できる「テーマ」というものをインストールする必要があります。これもたくさん種類があって初心者を戸惑わせますが、もっとも一般的な「Lightning」というテーマをインストールしておけば、問題ないでしょう。もちろん気に入らなくなったら後で変更できます。
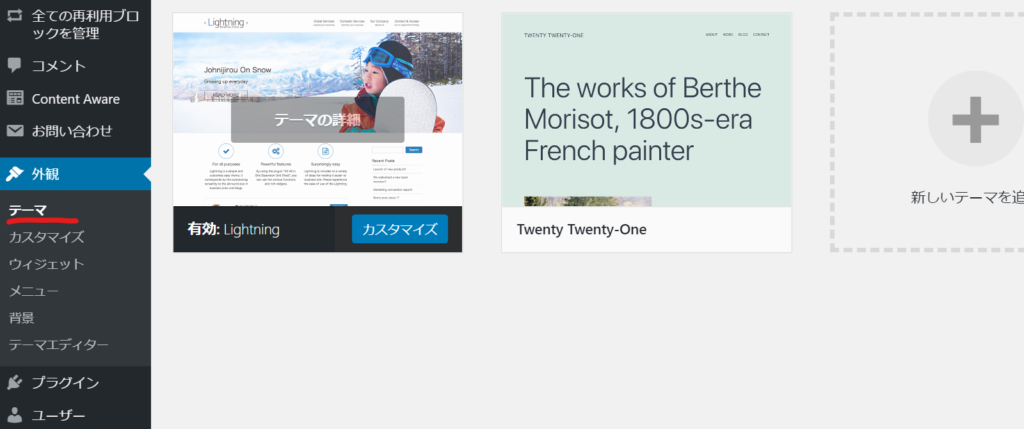
WordPress管理画面(ダッシュボード)の左側の「外観」→「テーマ」と進み、Lightningをインストールします。

Lightningの設定変更
Lightningをインストールしたら、最初から仕込んである余計な設定を変更して、シンプルにしておいたほうが理解しやすいと思いますので、少しLightningをかまいます。取り敢えず、スノボ少年の写真と、その下の3つの丸いリンクボタンを非表示にしておきましょう(これらはトップページにのみ表示できるもののようです)。
左のパネルから「外観」、「カスタマイズ」、「Lightningトップページスライドショー」と進み、「スライドを非表示にする」にチェックを入れます。次に「外観」、「カスタマイズ」、「LightningトップページPR Block」と進み、「PR Blockを表示する」のチェックを外します。
次にサイドバーの位置を設定します。サイドバーはお好みで、右に置くことも、左に置くこともできます。同じく「外観」、「カスタマイズ」、「Lightningレイアウト設定」と進み、少し下の方に「サイドバーの設定」という項目がありますので、そこで右か左か選択します。
これで準備が整いました。ここからは本文の領域にテストページを作ってみましょう。
本文の領域に固定ページや投稿ページを作る
本文の領域にページを作るのに、「投稿ページ」か「固定ページ」かを選ぶ必要があります。固定ページはサイトに常時表示されるページで、投稿ページは、要するに投稿です。投稿はサイドバーにタイトルが表示されます。つまり、投稿ページを作るということは、ブログを書くことと同義です。
ここでは、まずテストの固定ページを作り、それからテストの投稿ページを作り、本文の領域に固定ページが表示され、サイドバーの領域に投稿ページのタイトルが表示されるようにしてみましょう。ここまでの流れがわかれば、超初心者脱出です。固定ページも、投稿ページも、作り方は全く一緒です。
まず、左パネルの「固定ページ」から「新規追加」を選択すると、下図の画面が現れます。

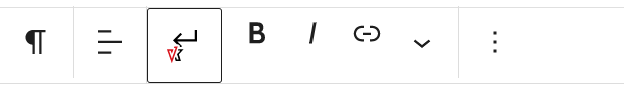
固定ページのタイトルを入力したら、「+」をクリックすることで、ブロックエディター(下図)が現れます。これから入力する領域を見出しにするのか、文章にするのか、図にするのか、その他にするのか、下図の左端のアイコンをクリックして選んでから入力します。

取り敢えず何か文章を入力したら、上部パネルから「下書き保存」ボタンを押します。それから「固定ページを表示」してみます。
次に投稿ページを作りましょう。左の「投稿」から「新規追加」を選択します。固定ページを作ったときと同様に、タイトルを入力し、ブロックエディターで内容を入力します。そして下書き保存し、表示してみます。
もう一度、左の「固定ページ」から「固定ページ一覧」を選択し、先程作ったテストの固定ページを表示し、上部パネルから「固定ページを表示」すると、本文領域に固定ページ、サイドバー領域に先程投稿したもののタイトルが表示されています。
説明は以上です。ページ作りを進めていく上で、まだまだたくさんの知識が必要ですが、そのたびに疑問点を検索することで、親切なサイトが導いてくれることでしょう。

